EDU Core Design System
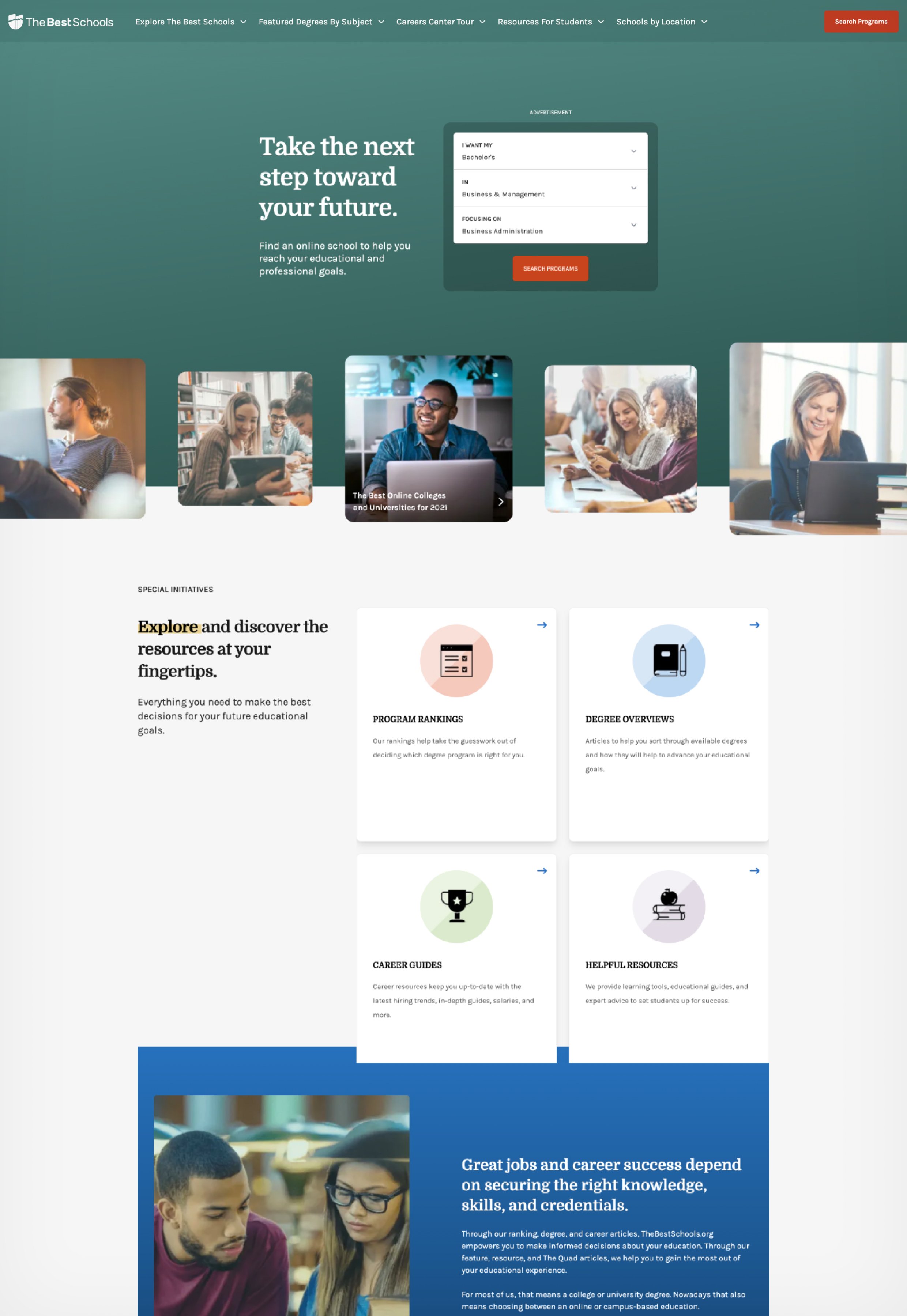
A multi-brand design system for Red Ventures' Higher Education brand portfolio, encompassing over 40 education-related brands. For example:
Project Overview
Problems: RV’s Higher Education team faced the challenge of accommodating multiple brands and potentially investing in multiple design systems. This approach would have been expensive, time-consuming to implement, and difficult to manage for multi-brand product updates.
The existing UI Kit was disorganized and ineffective, leading to brand inconsistencies and an inefficient design and development process.
Goal: To create a single source of truth, an efficient design system that maintains brand individuality while ensuring consistency and reducing time-to-market for new projects.
Solution: Develop a comprehensive system of reusable components and brand guidelines for our top performing domains. We implemented an atomic design system to ensure consistency and efficiency.
Results: A design language that allows brands to share foundational elements while maintaining unique identities. Enabled parallel design and development work, improving efficiency and accuracy across teams.
My Role: Design System Manager, leading the cross-functional implementation effort–transforming an unusable Figma asset library into a comprehensive, efficient design system.
Audience: Design and development teams across multiple education brands.
Timeline: Initiated in 2021, ongoing development.
Discovery
Multi-brand Evaluations: We looked closely at existing designs from our different brands. This helped us find common design elements and unique features that were important for each brand.
Brand Team Interviews: We talked to the teams responsible for each brand. These conversations gave us insights into what they needed, what they liked, and how they approached design.
Research Findings: Our research revealed that while each brand has its own essential visual identity, many design elements can be shared without compromising individual brand aesthetics. This insight led us to focus on creating a system that balances consistency across brands with the flexibility to accommodate brand-specific designs.
Define
Atomic Design System: Collaborated with brand teams to identify common elements and essential brand-specific elements – prioritizing features based on their impact on brand identity and potential for standardization.
Standardized Elements: spacing, screen sizes, and basic component structures
Brand-specific Elements: color palettes, photography styles, and custom iconography
We outlined our component needs into atoms, molecules, organisms, and templates - allowing use to accommodate multiple brand pages.
Design
Core Components: We designed a comprehensive set of core components that would function seamlessly across all brands, minimizing the need for brand-specific variations.
Brand Style Guides: Additionally, we created simple style guides for each brand, ensuring that while sharing common elements, each brand could maintain its unique identity and visual characteristics.
Testing: We conducted iterative testing with design and development teams across brands, gathering feedback to refine our atomic design structure. This process improved the balance between standardization and brand-specific elements, ensuring the design system met all brands' needs while maintaining efficiency and consistency.
Deliver
The EDU Core Design System tackles the initial challenge by creating a unified visual language that preserves brand identities, streamlines design and development with reusable components, and enhances team collaboration through a centralized system. This approach effectively balances standardization with brand-specific needs, improving efficiency across the portfolio.
Here’s an example of a component and how it is used across a few brands.
Results
Impact: The EDU Core Design System significantly improved brand consistency while maintaining unique identities across 40+ brands. It streamlined project timelines, fostered better collaboration between teams, and reduced costs for design-led initiatives. These improvements led to more efficient and cohesive design processes across the portfolio, and taught us:
Balancing consistency with brand identity is key in a multi-brand design system.
An atomic approach improves efficiency in design and development.
Standardizing common elements simplifies management without compromising aesthetics.
Scalable components enable easier brand switching for designers.
The system requires continuous refinement to meet evolving needs.
Continuous evolution of the design system is necessary to address changing requirements.